Using HTML Templates and CSS to Control the Style of Knowledgebase Articles
THIS ARTICLE APPLIES TO:
PROCESS:
One of the most flexible ways to alter the way an article appears in the Customer Portal is by changing the Cascading Style Sheet (CSS) code applied to the article when it's published. Though this article is not intended to be an HTML or CSS tutorial it will give you a general idea of how to use HTML Templates. It is advised that Knowledgebase Administrators consult their companies Webmaster to validate the code in their HTML Templates.
To learn more about CSS and it's use within HTML pages please visit the CSS Tutorials at w3schools.com
Step through the following to implement an HTML Template in the Knowledgebase
Step One - Create and Upload an HTML Template
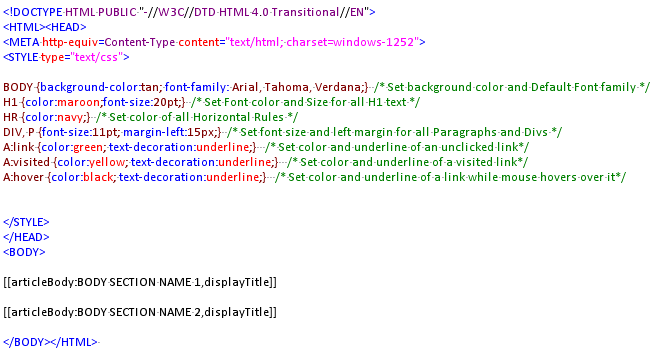
- In a text editor such as notepad create an HTML Template file that looks something like this

This code example will alter the appearance of several common HTML elements used in an article. The HTML Template also includes 2 Body Sections which will be displayed within the article.
- Save the HTML Template file to your local computer.
- As an administrator Log into the Knowledgebase Admin Control Panel
- Navigate to Administration > Article Templates
- Click New Template
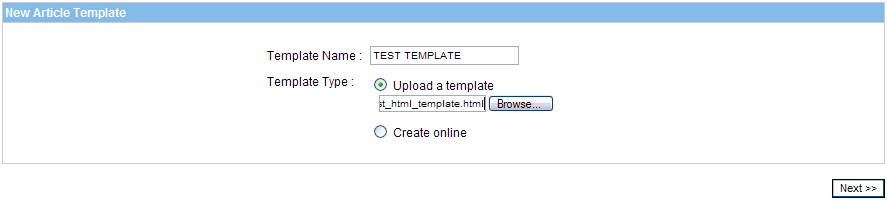
- Enter a Template Name and click Browse to choose the file saved to your computer in Step 2

- Click Next
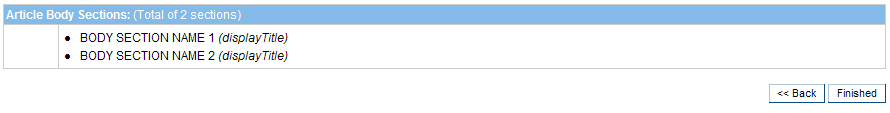
- A preview of the Body Sections used within the HTML Template will be displayed

- Click the Finished button
- The Knowledgebase Admin Control Panel will return to a listing of the available Article Templates.
Step Two - Create and Publish an Article Using the HTML Template
- Within the Knowledgebase Admin Control Panel click the New Article link

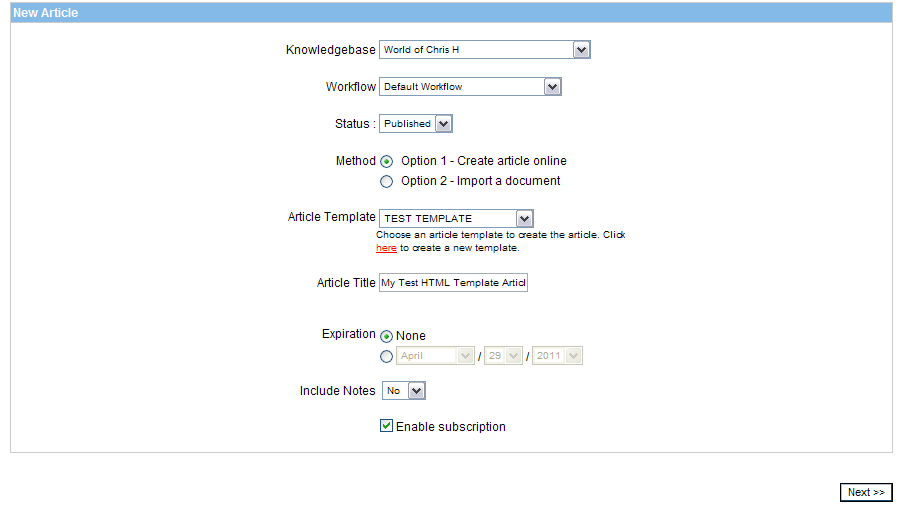
- Choose the new HTML Template from the Article Template dropdown.
- Verify that the other parameters for the article are acceptable and click the Next button
- Enter the text for the article. Note that the CSS changes will not be displayed within the KB Article Editor They are applied when the article is published
- Press the Save button and Publish the article
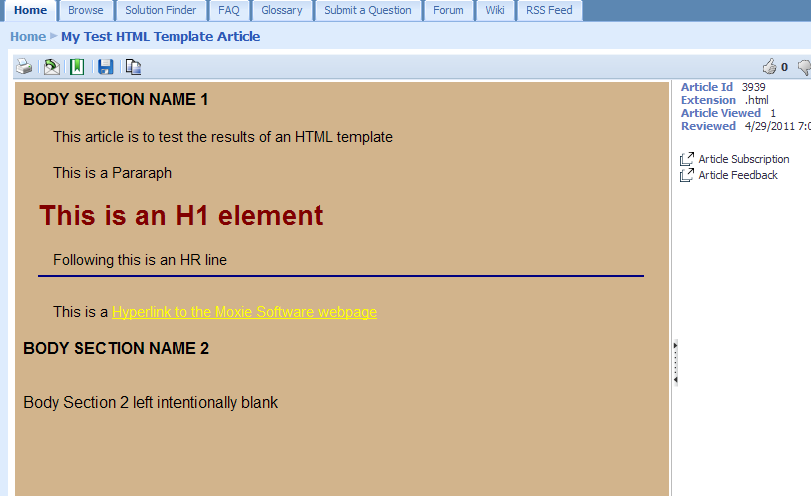
- The article may now be viewed on the Customer Portal

As we can see in this screenshot, the HTML template has set various visual elements of the article including the article background color and the font styling.
