Moxie Chat using Responsive Templates
iOS 10.0.1+ Zoom fix for Chat
THIS ARTICLE APPLIES TO:
ISSUE DESCRIPTION:
Apple made a change in iOS 10.0.1 and later on iPhone where it automatically zooms in on the page you are viewing when the user touches an area with less than 16 pixels. This impacts, in different ways, pre-chat questionnaire, chat session and Post-Chat survey. This impacts channels chat and Concierge chat.
This issue is impacting websites in general and not just Moxie chat.
ROOT CAUSE:
The root cause is the change to Safari in that it zooms in when touching any field with less than 16 pixels (about 12 point font) and not effectively zooming back out after leaving the field.
This leaves the browser in a state where the chat interface may not be easy to navigate or elements are off-screen.
SOLUTION OR WORK AROUND:
Summary of a workaround
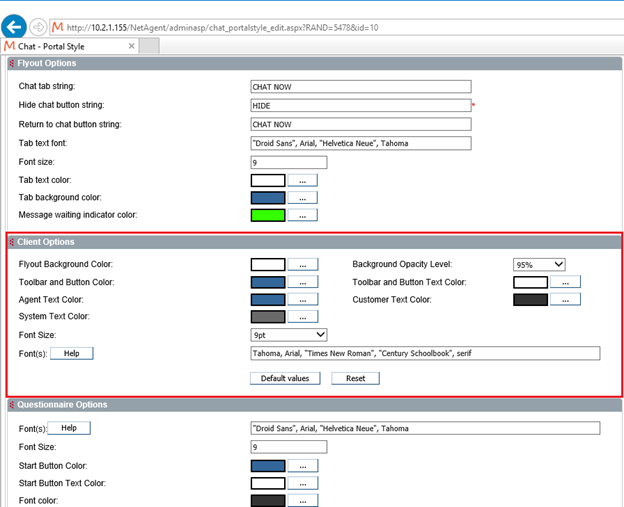
- If there is no pre-chat questionnaire, the simple workaround it to be sure that the Chat UI configured in the Channels Administrator is 12 point or higher. This is in the Portal Style under Client Options. No code changes required for immediate fix.
- A code change can be made to force 12 point minimum on iOS devices only.
- If there is a pre-chat questionnaire, then a code change is required. There is a simple code edit available or a file change available
In all cases, it is recommended to be sure to clear the browser cache on the iPhone before testing the application of a fix.
Chat-Client workaround details
Workaround without code changes
- In the Channels Administrator, navigate to Chat -> Portal Builder. Click the Portal Style tab, then select the deployed Responsive Chat Style. Scroll down to the Client Options section and update Font Size to be at least 12 point and save the Portal Style.

Workaround with code changes
- Backup the following files
- [serverIp]\Templates\includes2\common.js
- [serverIp]\Templates\portalstyles\responsive\portalstyle.css
- Apply the files on each Channels server from zoom-fix.zip: zoom-fix.zip
- In the Channels Administrator, navigate to Chat -> Portal Builder. Click the Portal Style tab, then select the deployed Responsive Chat Style. Select save, this will update the code used for that portal style.
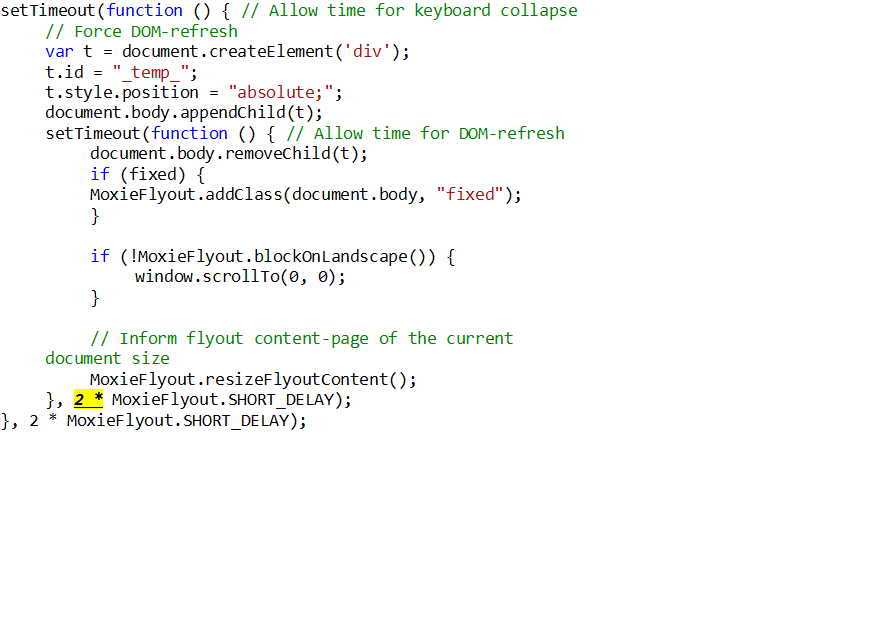
- Edit [serverIp]\Templates\includes2\portaldetection.js as noted:.
- This corrects a problem on iPhone where re-orienting not always resize the chat client correctly, pushing the Send off-screen.
 .
.
- This corrects a problem on iPhone where re-orienting not always resize the chat client correctly, pushing the Send off-screen.
- Backup the following files
- [serverIp]\Templates\includes2\common.js
- [serverIp]\Templates\portalstyles\responsive\portalstyle.css
- Apply the files on each Channels server from zoom-fix.zip: zoom-fix.zip
- [serverIp]\Templates\includes2\common.js
- [serverIp]\Templates\portalstyles\responsive\portalstyle.css
Questionnaire workaround details
- Backup the current [serverIp]\cimlogin.aspx file and copy the attached file cimlogin.aspx: cimlogin.aspx which will work with Channels 9.4 CU6 and later. The cimlogin.aspx file is found in the [serverIp]\http directory.
- An alternative which a less complete work-around is to set the font-size in the Questionnaire to >= 12pt, and modify the <style> tag of cimlogin.aspx by adding the green line below (somewhere around line 1193):
<style type="text/css">
<% If g_Flyout Then%>
/* Controls */
/* basic size and border */
select, input:not([type='button']) {
height: 40px;
border-radius: 5px;
border: 1px solid #cccccc;
font-size: inherit;
}
AFFECTED SYSTEMS & USERS:
This impacts Channels 9.4 HF1 and later systems using the Responsive Chat Template
ADDITIONAL INFORMATION:
If your Responsive Chat Template has been previously modified or customized, please review these customizations and the workarounds carefully.
Changes be included in a future update release from Moxie. It is important to document changes made now to avoid impacting future updates.
ESCALATION PROCEDURE:
If additional information is needed, please contact Moxie Support.
